SAF GEAR
SAF-GEAR gives haptic feedback to protect, support and enable
military personnel during training and operations and
gives realtime monitoring with mobile application.
Client: UK MOD(Ministry of Defence)
Role: UX Designer
The Problem
There are nearly 300 soldiers leave the UK forces withing a year because of injuries occured during the military training (excercises).
The Objectives
After carefully analyzing the findings from research we decided to develop a mobile application with the integration of smart garment which is weared by soldiers during the training process.
It gives real time monitoring for trainers with the help of machine learning to identify the incorrect and correct postures.
Design Process

1. Empathize
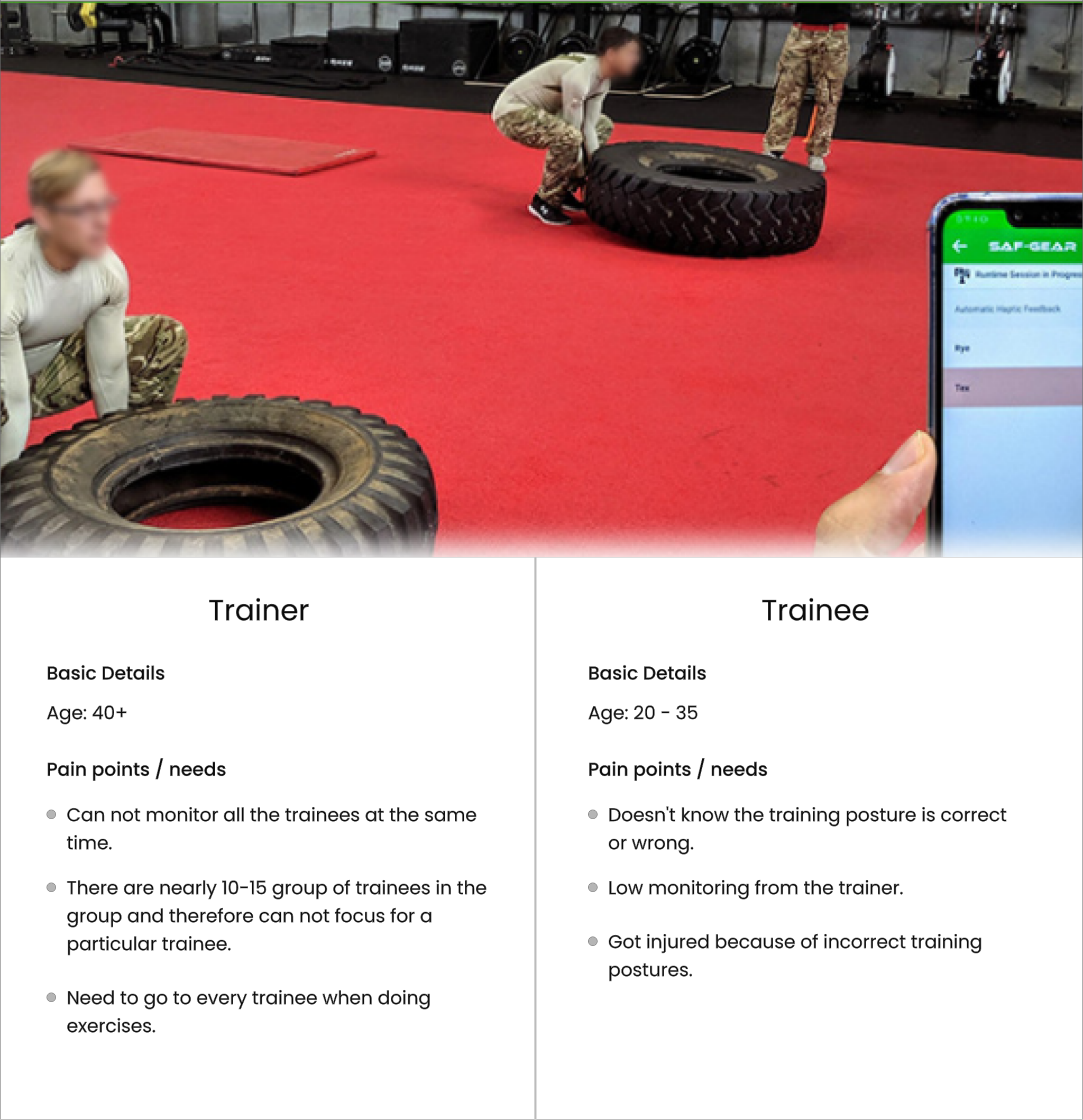
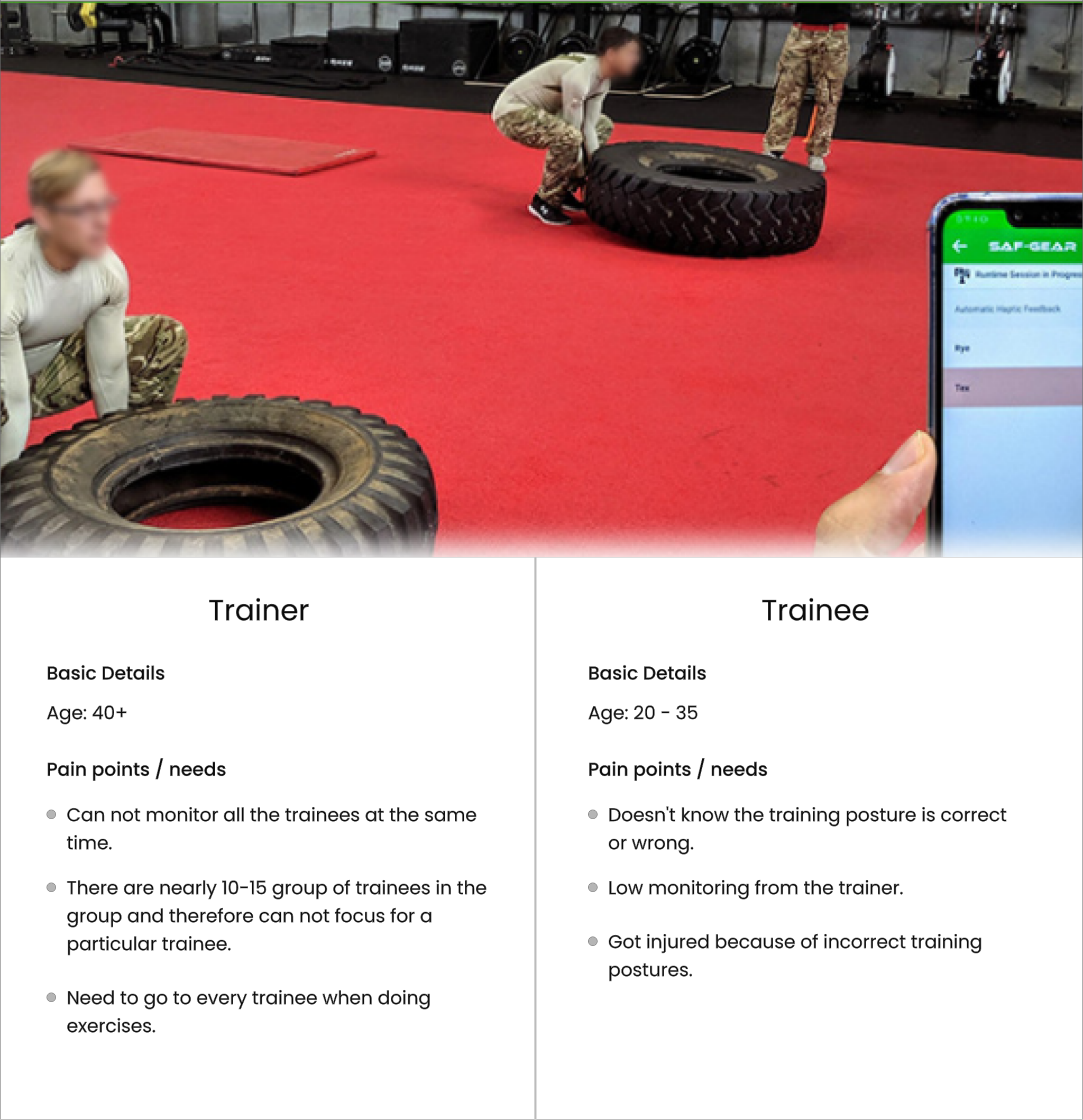
We started to had some interviews and meetings with US military officers and a few soldiers to identify thier problem and pain points first.
Here, we identified two group of users. we made two personas for these two user groups.

2. Define
Based on the interviews and meetings we indentified their pain points and needs during the training excercises as mentioned in the
user personas.
3. Ideate
We used the crazy 8's technique to ideate solutions and sketch ideas.
When sketching ideas we focused on following points.
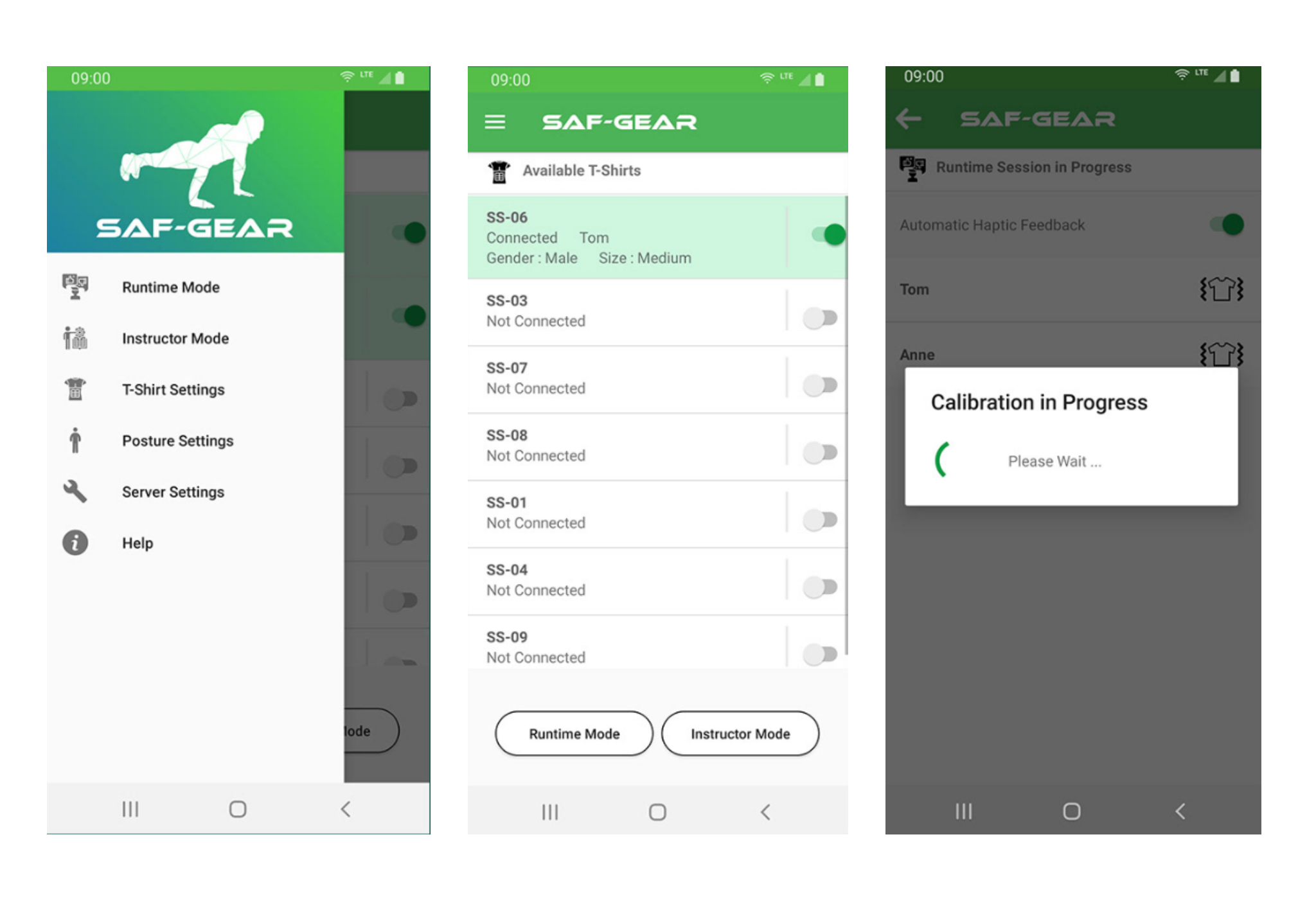
1. Mobile application is connected to garment (each trainee has a bluetooth device attached to the garment) using bluetooth.
2. Trainers need limited no of screens to complete the task.
3. The trainers need to easily identify whoose doing the exsercises in a incorrect way.
4. Need a way to calibrate the motors in the garment.
Based on the sketched wireframes we conduct a brainstorm
session to discuss about each idea. And also we have discussed with our development team as well because the app integrate with a garment which is weared by soldiers.
After that we come with some good ideas and present into the clients and got the feedback from them.
After few iterations we were able to finalize wireframes and user flows.
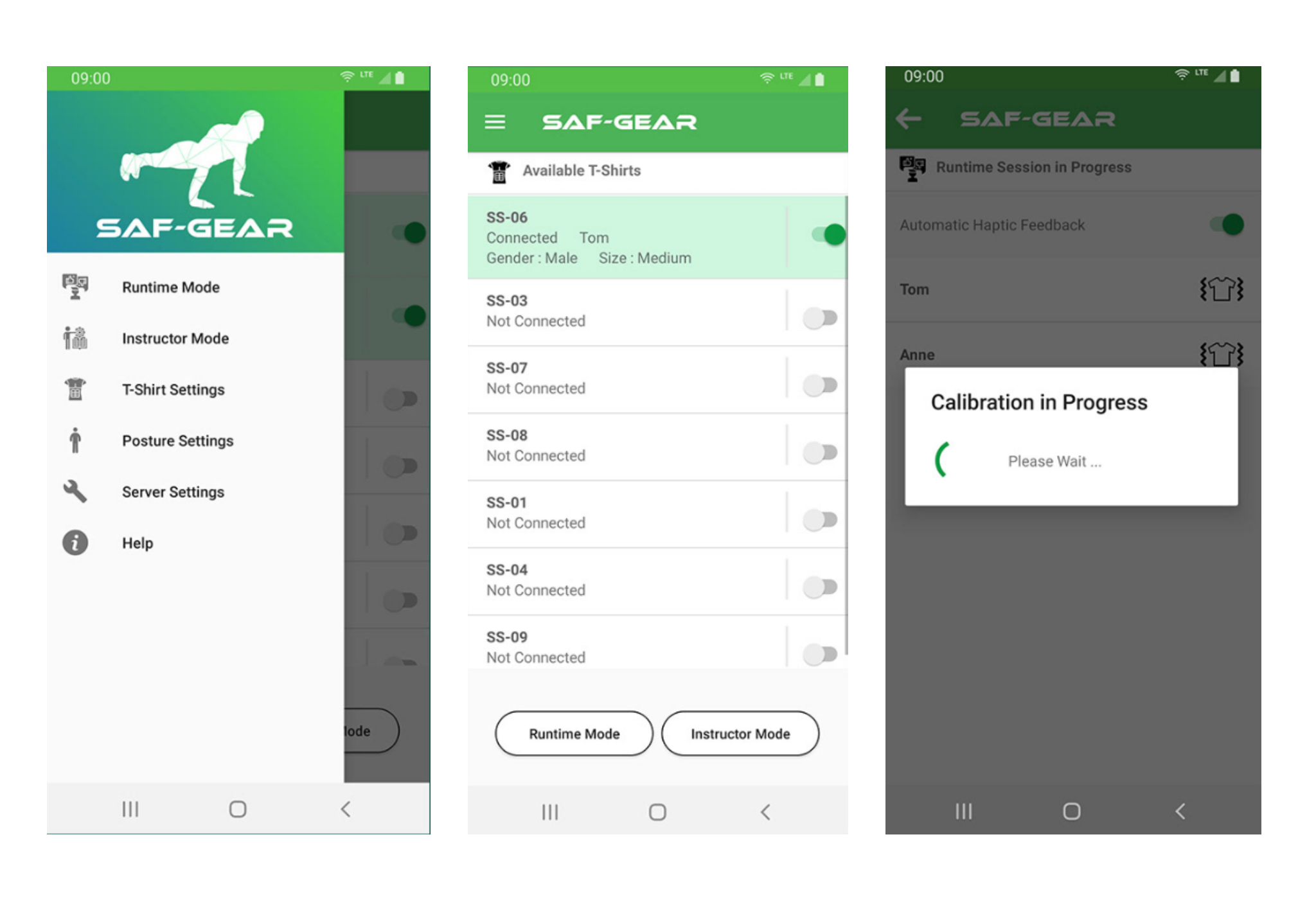
4. Prototype
We used Figma for prototyping purpose. We had multiple rounds of reviewing, brainstorming together with stakeholders and development team to make a better
product for the users.

5. Test
First we test the prototype with the team and after that we conduct usability tests with the users.